OVERVIEW
The MET's Requirements
They wanted to figure out how to make The Met's online presence even better, especially considering how people consume digital content these days.
PROJECT TYPE
This was a client project!
A content strategy project for The MET's DTC (Digital Content Team) under the supervision of Mr. Chris Collette
BUSINESS OBJECTIVE
What'd the MET want to achieve out of this?
The project aimed to enhance The Met's digital content strategy, ensuring performance across different platforms like their website and social media.
Ultimately, the project aimed to give them actionable advice to improve their online presence and achieve their goals.
MY ROLE
What'd I do?
In this project involving 10 content strategists and UX Designers, I was one of them!
We performed an in-depth analysis of The MET's content and provided recommendations.
TIMELINE
How long did we work on this for?
12 weeks ~
DEVICES ANALYSED ON
Which version of the MET website did we focus on?
Both Desktop and Phone Version
The MET's request
What did The MET ask for?
Advice to bring the digital platforms up-to date
The necessity of keeping things up-to-date - a full content check and relevant feedback
What'd we deliver?
Our delivery!
A Comprehensive Analysis: An audit of existing content
We also provided multiple strategic recommendations and some specific & tactical recommendations
The foresee-able impact of our recommendations
25% increase in user inflow and user engagement on the physical MET grounds
10% increase in user engagement on the digital MET website
How was this project brought about? Do have a look!
How did we approach this project?
Discovery Phase
Conducted a Content Audit to assess existing digital assets.
Developed User Personas, focusing on the "non-visitor" to understand their needs and motivations.
Mapped User Journeys to visualize how different personas interact with The Met's digital content.
Performed Competitive Analyses to benchmark against similar institutions and identify opportunities.
Content Planning Phase
Identified Content Channels for reaching the target audience effectively.
Classified Content Types to ensure strategic alignment and audience relevance.
Defined Brand Tone & Voice to maintain consistency and reflect The Met's values.
Established Content Production and Workflows to streamline content creation and publishing.
Execution Phase
Developed Metadata Strategies to improve content organization and discoverability.
Created Content Models to define the structure and relationships between different content elements.
Established Content Governance guidelines to ensure quality and consistency.
Optimized content for Mobile and Voice-based platforms to cater to diverse user needs.
Final Phase
Provided Final Recommendations based on the insights gathered throughout the project.
These recommendations encompassed both strategic, high-level suggestions and tactical, implementable solutions
This timeline effectively summarizes the key phases and activities undertaken during the project, showcasing a structured and comprehensive approach to content strategy development.
What did we find the MET's current content framework to be?
We understood the current brand language of the MET so we could analyse and provide feedback with the same
Storytelling is a PRIORITY
They aim to bring The Met’s collection and programs to life in engaging ways.
They balanced out Promotion and Distribution
DCT carefully manages the balance between promotional efforts and content distribution,
We perused, and found some key themes to their website
The MET's request
These are some of the highlights from our findings contributing To The Met’s ontent Usability
01.
Engaging header, concise page summary
Header presents a different typeface, a short summary for the event, and an informative graphic for context.
02.
Shortcut buttons provided to skip to sections
Buttons with the section title are provided so that users can jump to their desired section without navigating deeper.
03.
Effective content
hierarchy
Pages from home to specific articles follow an effective broad/image-heavy to more narrow scopes and more text.

04.
Featured and related links to discover more
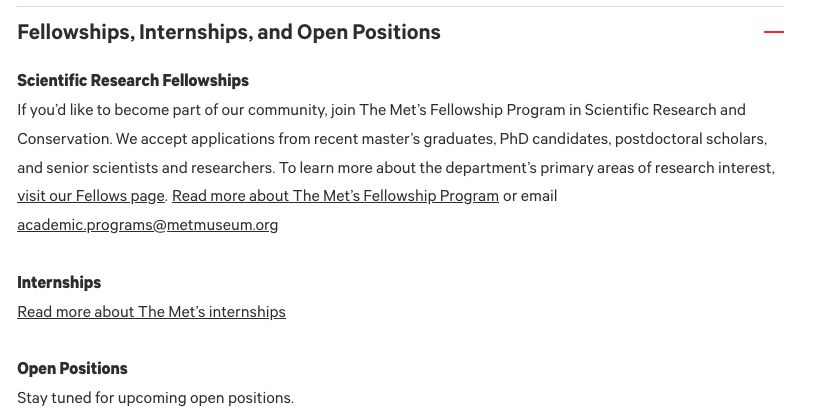
Recommended articles are effectively linked, particularly, under the Conservation page there is a dedicated, noticeable tab for people interested in fellowships & internships in conservation
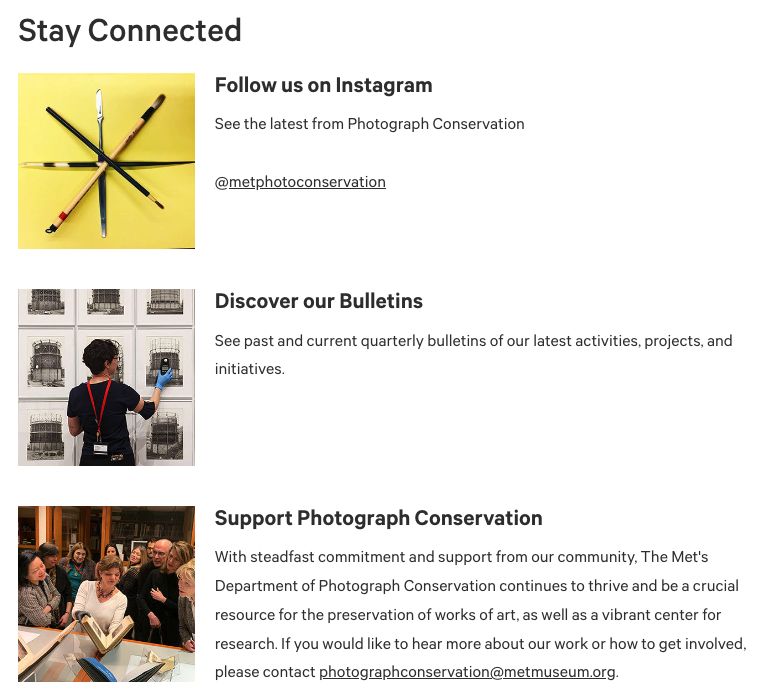
05.
Multiple ways to access key information
Contact information is provided three times, in case a user has a relevant clothing item to add to the exhibition. It’s located in the body paragraph, “Contact us”, and “Stay connected”
Bonus.
Extensive references provided for items in show
The Exhibitions dropdown contains two full paragraphs on previous exhibitions in different years that showcased the clothing items, as well as number of visitors
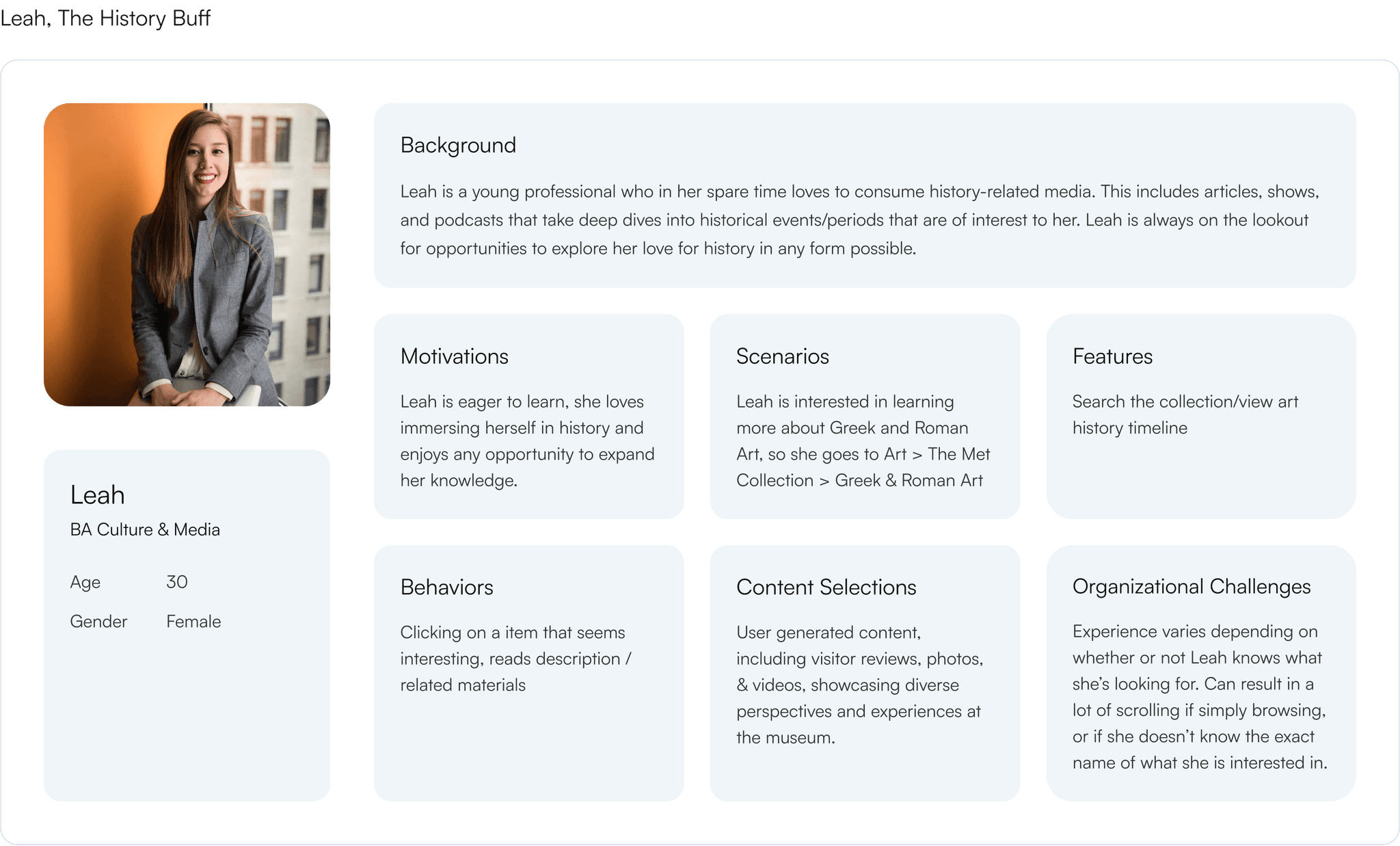
We then analyzed their audience
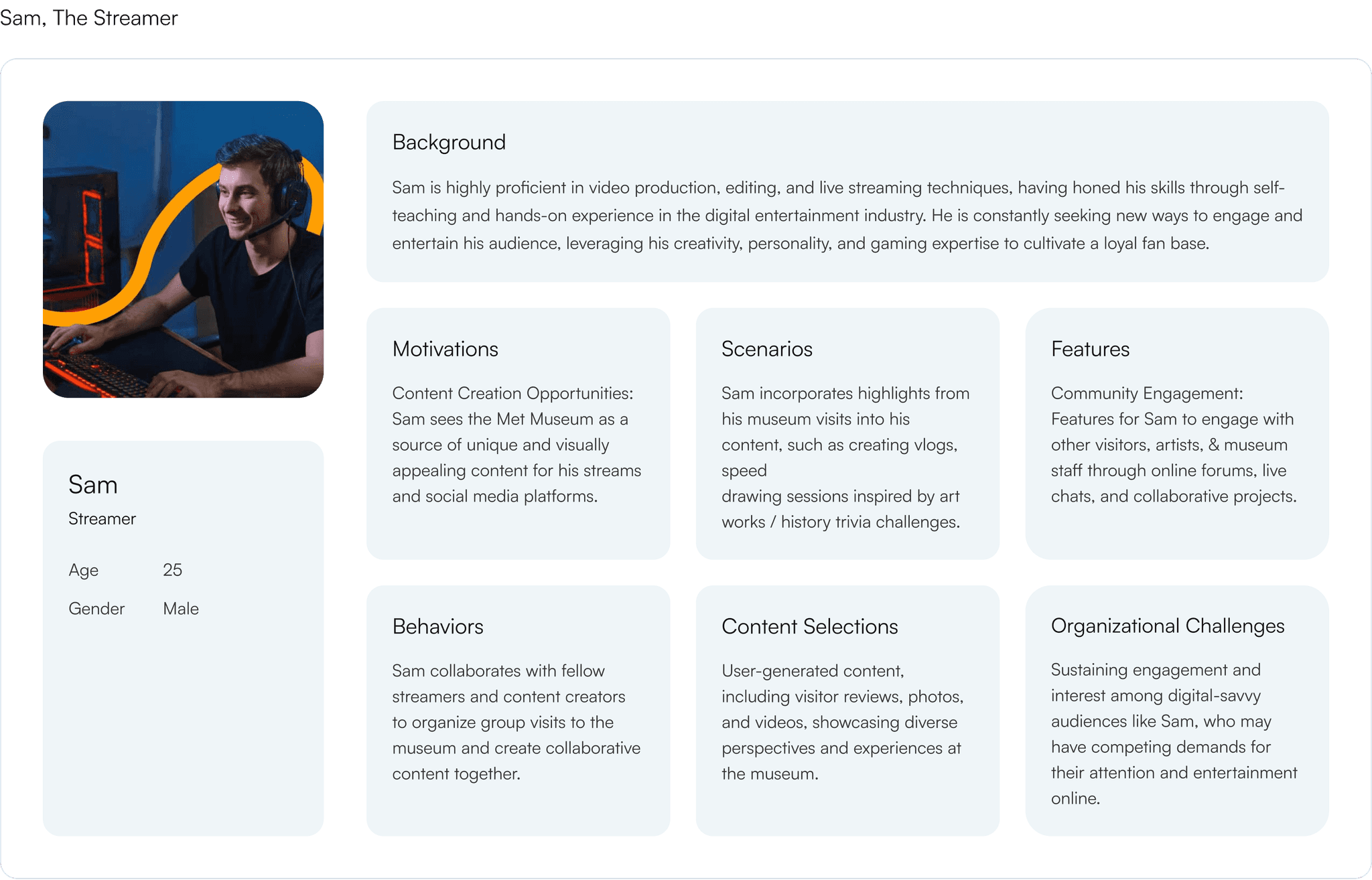
Based on research results of the in-depth analysis, we came up with 4 potential user-personas types
We explored "Non-visitor's" personas
How do we cater to them? Are they facing any challenges on The MET's website?


How'd the potential customer journey look (from the personas)
This was a potential framework to guide customers through their decision-making process, from initial awareness to ongoing engagement.
1
Identification
2
Awareness/Exposure
3
Consideration/Evaluation
4
Select/Application
& Verification
5
Relationship Building & Support/Ongoing
Engagement
Background Research
Comparison
Final Selection and Engagement
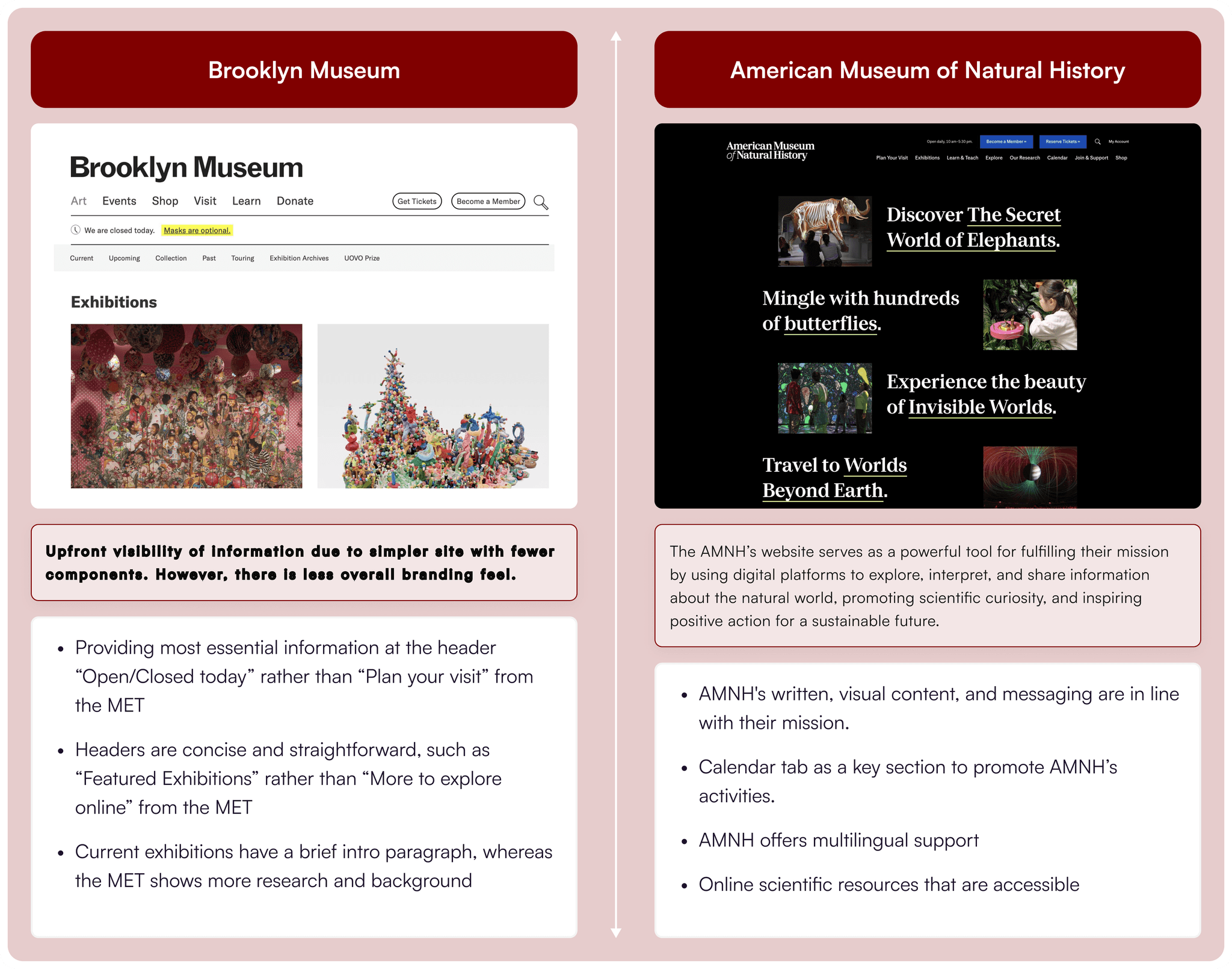
How was the content on our competitors' websites looking?
Our direct competitors were other museums in NYC. After in-depth evaluation on these competitor's strategies, we came up with the potential customer journey for them too - to see how exactly were they different from The MET (both positive and negative)

We worked on identification of key Content Classes and channels.
Assessment of their Brand Tone of Voice.
Analysis and review of Content Production Process & Workflow.
Metadata Analysis
Content Modeling
Content Usability Testing
To understand user-patterns to check for appropriateness of the MET's website content to the people from the persona type "Non-visitor"
This is a simple bite sized summary of all the types of analysis we worked on!
We then put forth our recommendations! (digital)
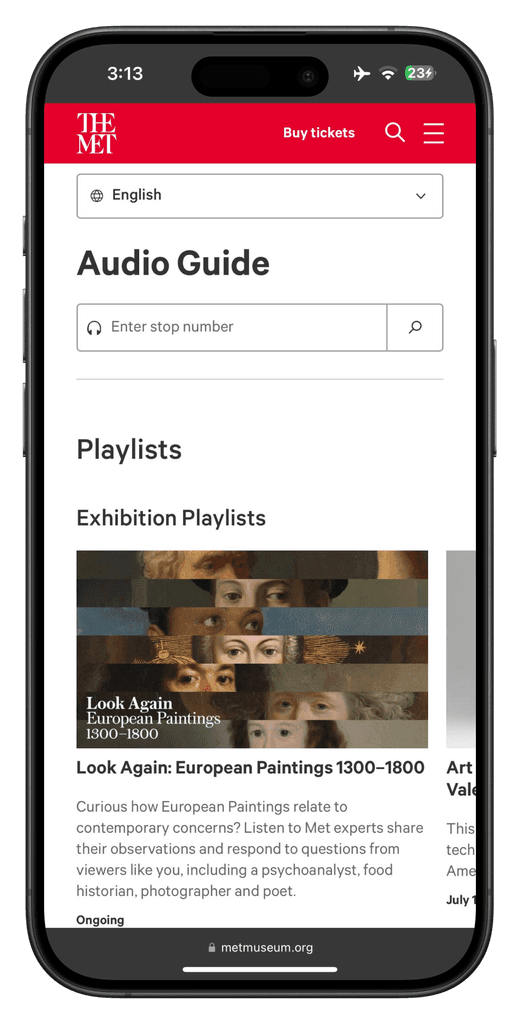
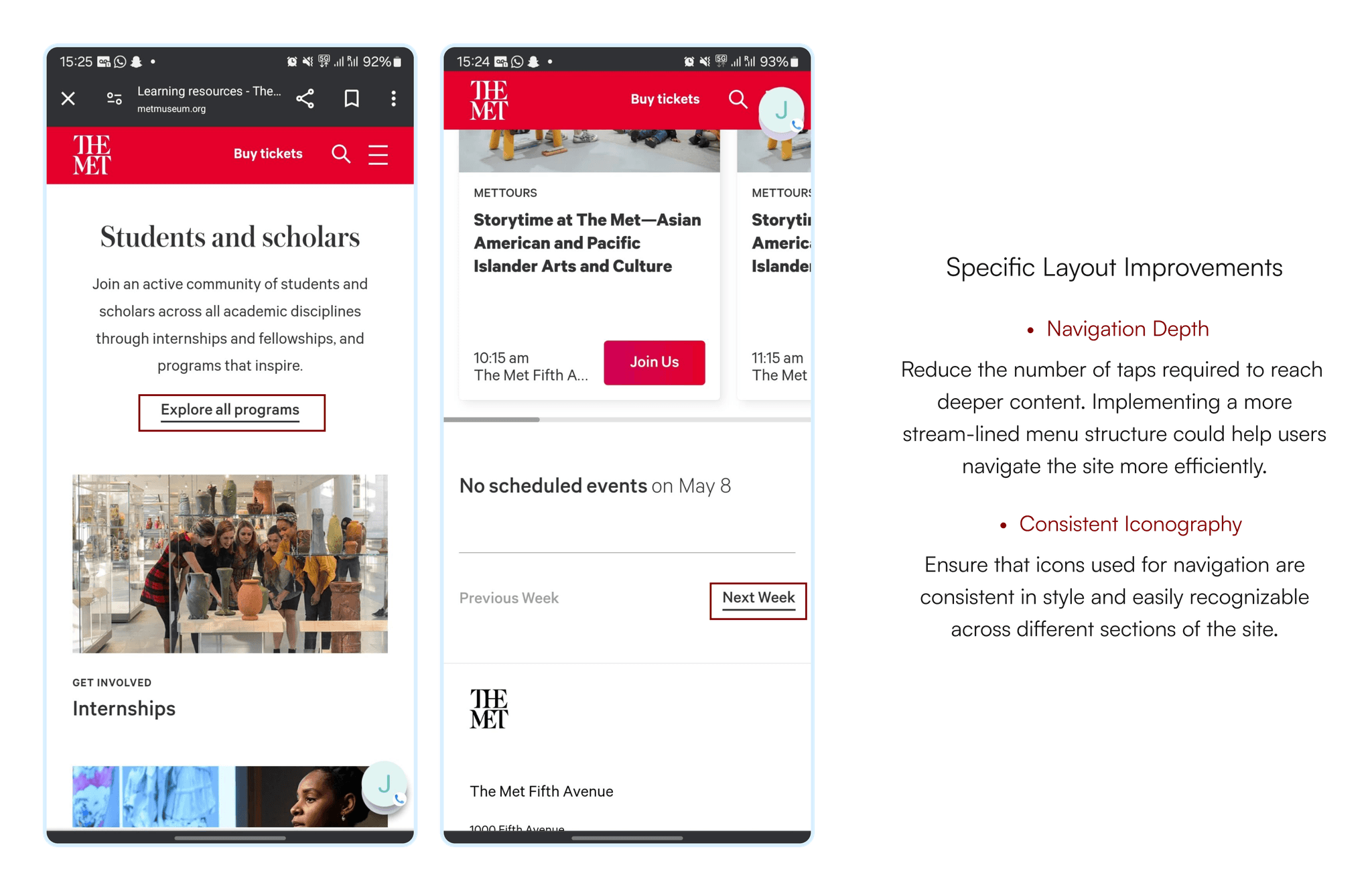
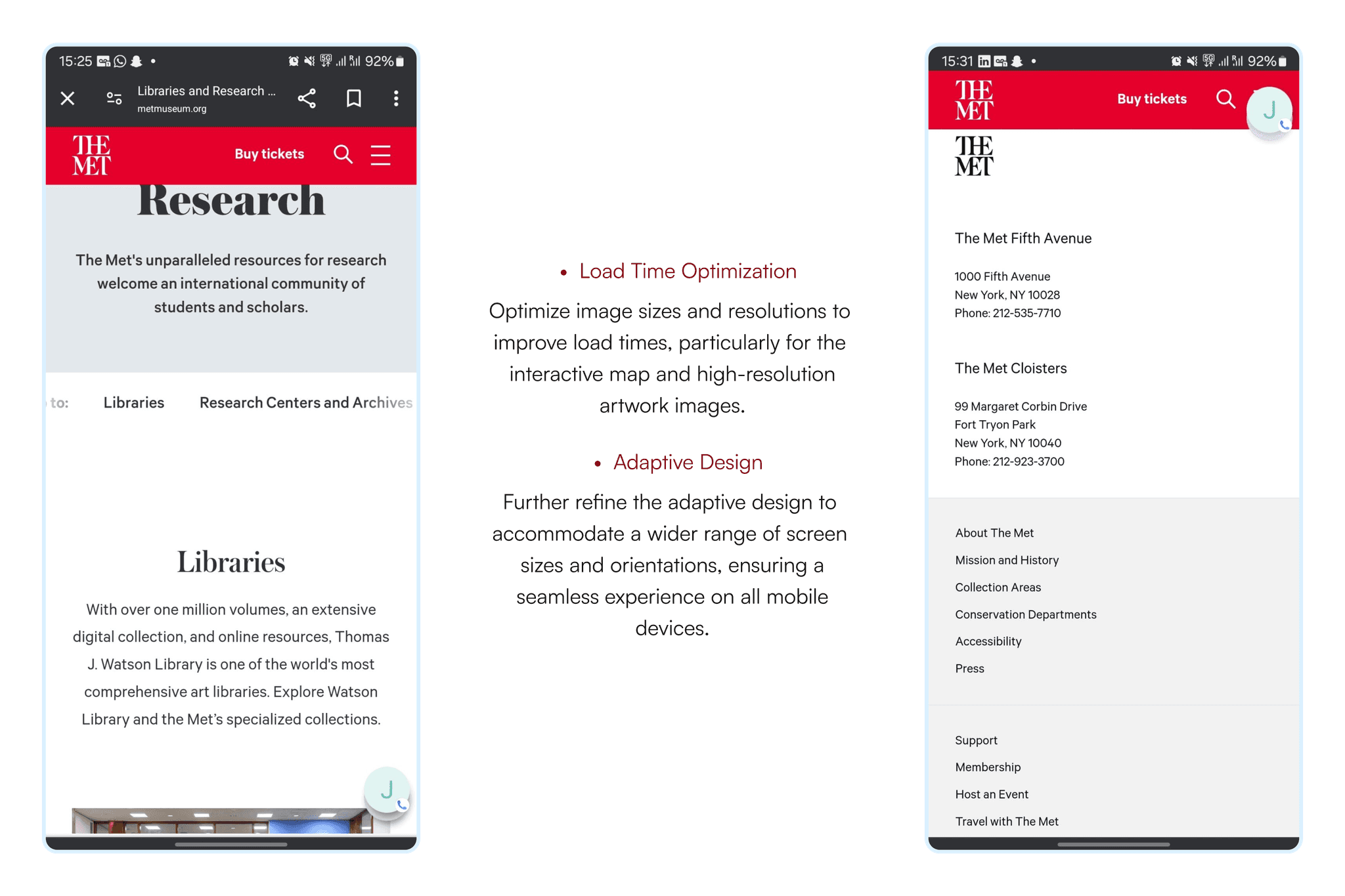
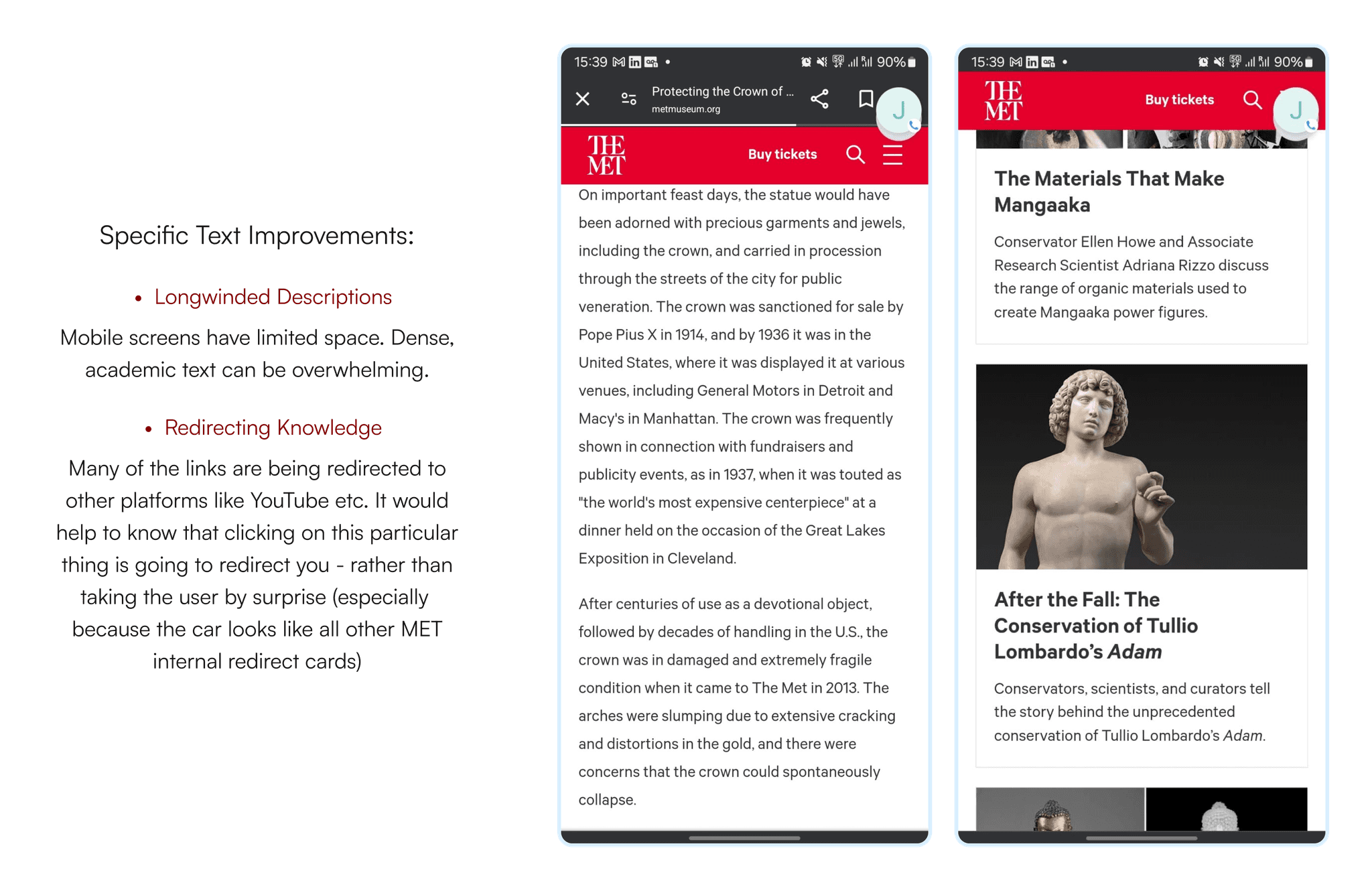
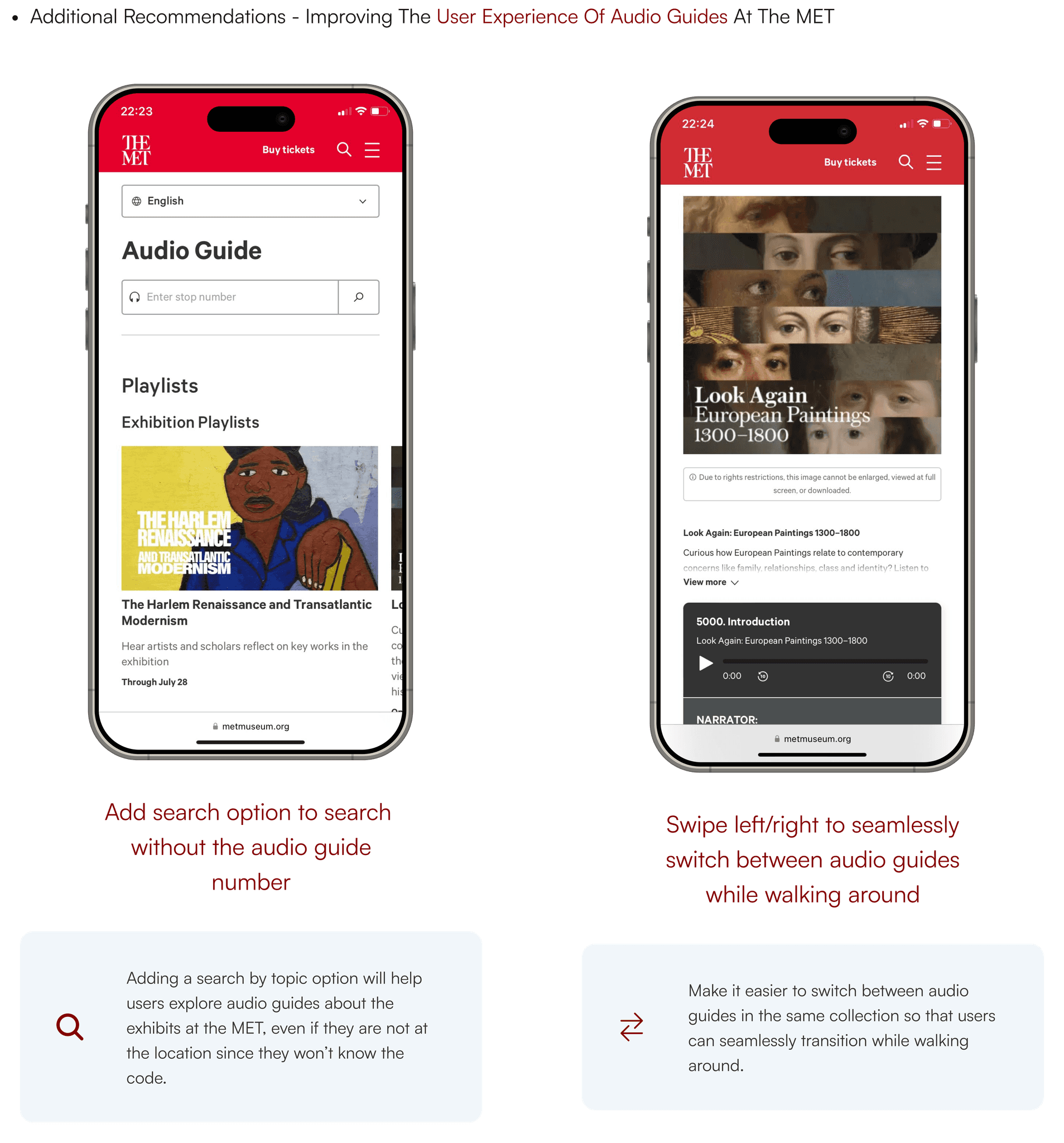
Mobile recommendations - for mobile content optimization (These were all the changes required according to us, the rest (desktop version) was in accordance with all the analysis metrics that we measured by!
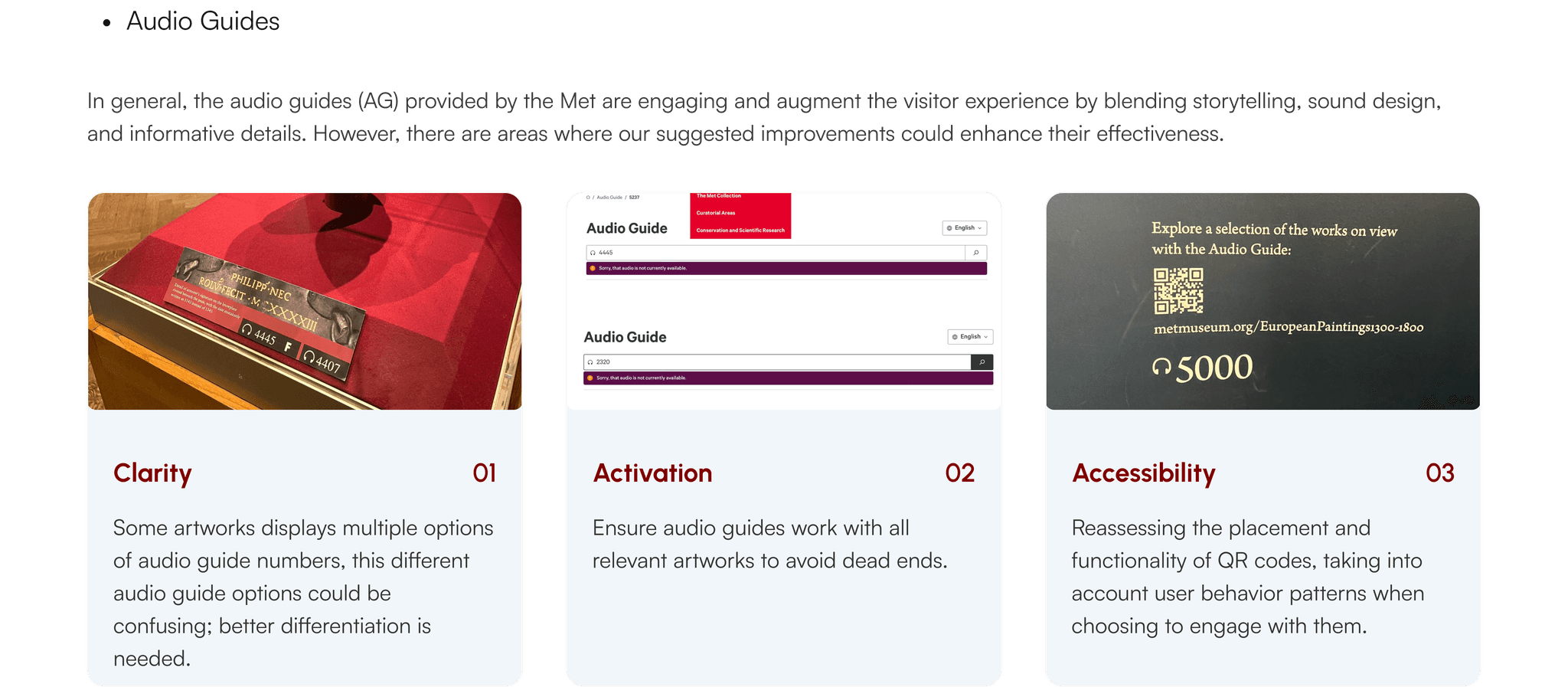
Here add the mobile content recommendations section - imgs and text - use the below box for the text - also add "Additional Recommendations - Improving the user experience of audio guides at the MET" section - all of these things go here




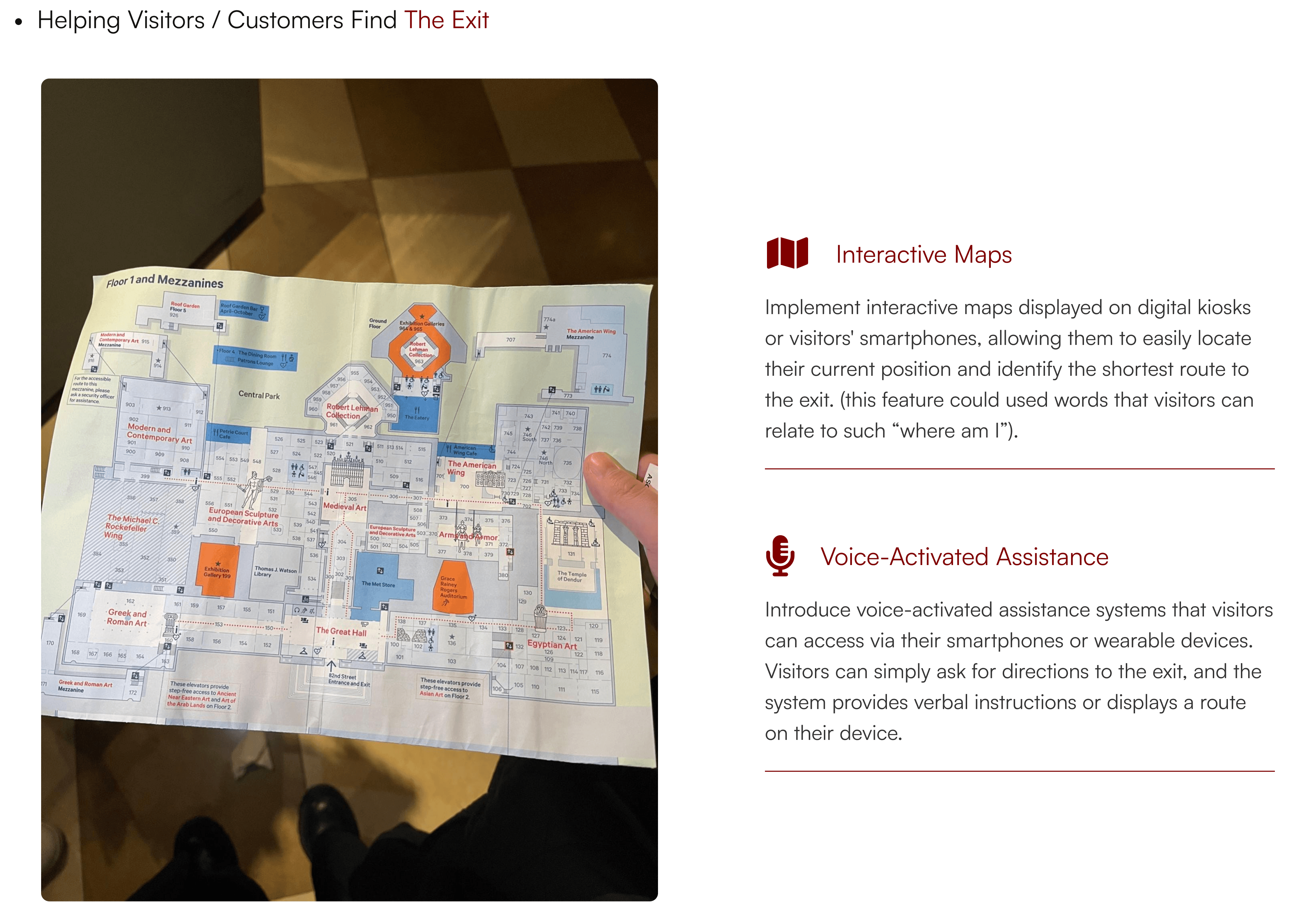
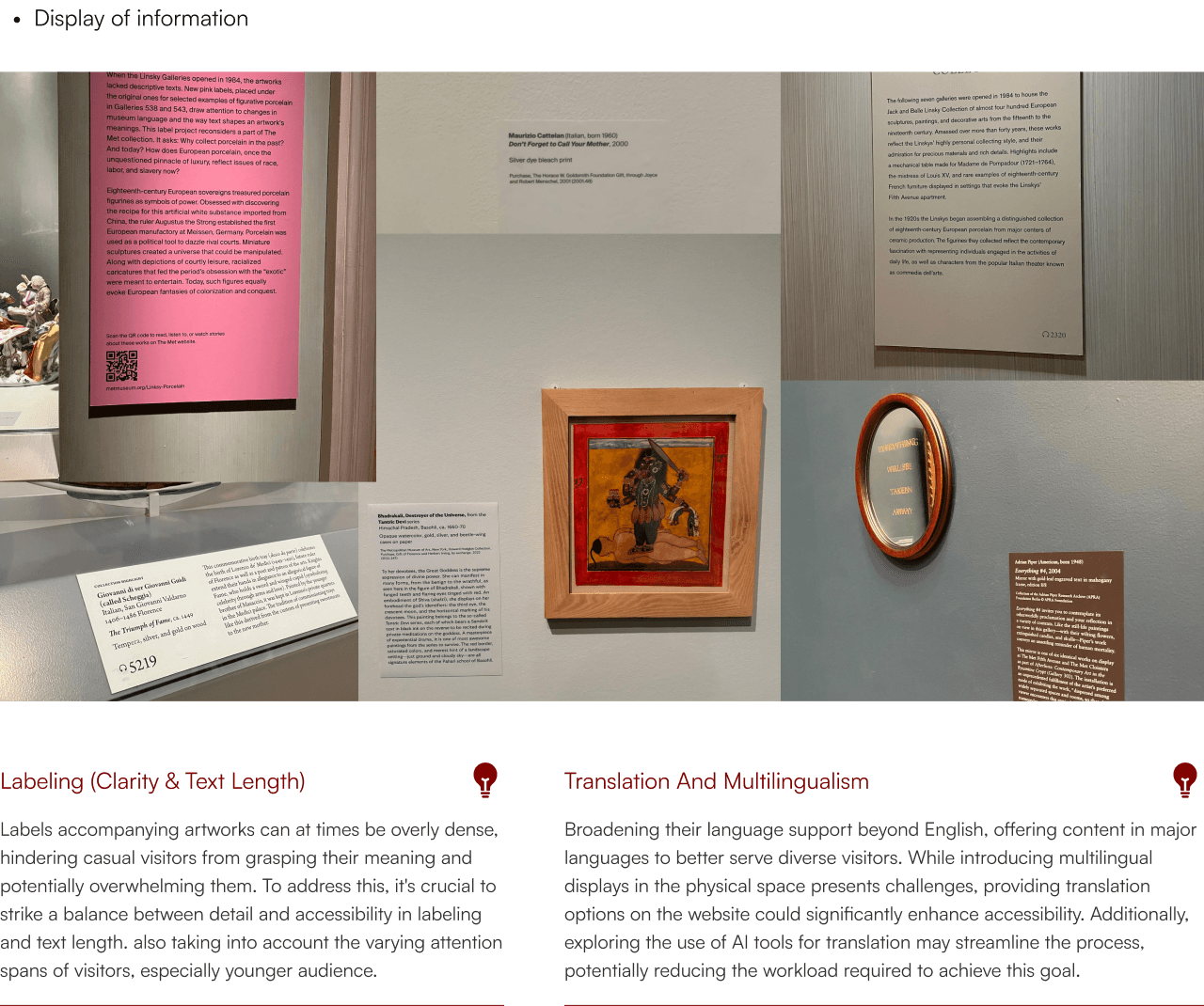
Our immersive site visit and some improvements that can be made in the museum! (physically digital)
We visited the MET and it was absolutely enchanting! However, there are some on-site (non digital) strategic UX recommendations we came up with too!